Tk::Scale erzeugt eine Skala auf der mit einem Schieberegler der Wert eingestellt werden kann. In anderen Programmiersprachen wird dieses Widget auch Slider genannt.
Die Ausrichtung des Sliders kann durch die Option -orient gesteuert werden. Mögliche Werte sind horizontal und vertical. Der Wertebereich und die Schrittgröße können beliebig gewählt werden.
#!perl
use strict;
use warnings;
use utf8;
use Tk;
use Tk::Scale;
my $mw = Tk::MainWindow->new();
# -- Beispiel mit horizontaler Scale
my $left_example = $mw->Frame(
)->grid(-row => 0, -column => 0, -sticky => 'nswe');
my $scale1 = $left_example->Scale(
-from => 0, -to => 100, # Wertebereich: 0-100
-orient => 'horizontal', # Ausrichtung: Vertical
-label => 'Schieb mich', # Beschriftung
)->pack(-fill => 'both', -expand => 1,);
# -- Beispiel mit vertikaler Scale
my $right_example = $mw->Frame(
)->grid(-row => 0, -column => 1, -sticky => 'nswe');
my $scale2 = $right_example->Scale(
-from => 0, -to => 100, # Wertebereich: 0-100
-orient => 'vertical', # Ausrichtung: Vertical
-label => 'Schieb mich', # Beschriftung
)->pack(-fill => 'both', -expand => 1,);
$mw->gridColumnconfigure(0, -weight => 1, -pad => 10);
$mw->gridRowconfigure(0, -weight => 1, -pad => 10);
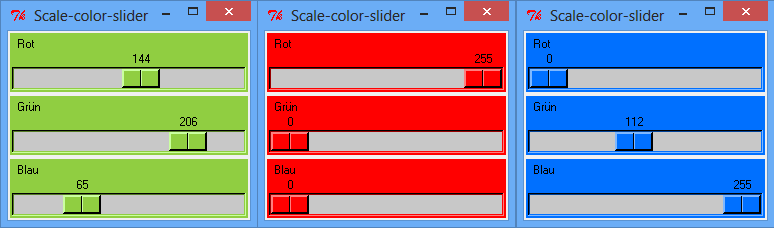
$mw->MainLoop();Der nachfolgende RGB-Regler basiert auf einem Skript von Roland Geyer. Drei Regler werden für die Erstellung eines RGB-Farbcodes verwendet. Wird ein Regler bewegt, dann wird die Funktion neueFarbe ausgeführt und die Hintergrundfarbe der Scales entsprechend der Auswahl angepasst.

#!perl
use strict;
use warnings;
use utf8;
use Tk;
my $mw = MainWindow->new();
my $rot = $mw->Scale(
-from => 0,
-to => 255,
-orient => 'horizontal',
-label => 'Rot',
-command => \&neueFarbe
)->pack(-fill => 'x');
my $gruen = $mw->Scale(
-from => 0,
-to => 255,
-orient => 'horizontal',
-label => 'Grün',
-command=>\&neueFarbe
)->pack(-fill => 'x');
my $blau = $mw->Scale(
-from => 0,
-to => 255,
-orient => 'horizontal',
-label => 'Blau',
-command=>\&neueFarbe
)->pack(-fill => 'x');
$mw->MainLoop();
sub neueFarbe {
my $farbe = '#';
foreach my $i ( $rot, $gruen, $blau ) {
my $value = $i->get();
$farbe .= sprintf('%02x', $value);
}
foreach my $i ( $rot, $gruen, $blau ){
$i->configure( -background => $farbe );
}
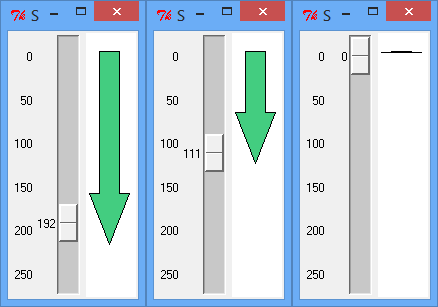
}Hier ein Beispiel, in dem ein Pfeil in einer Canvas entsprechend des Sliders verzerrt wird. Die Rechnerei ist etwas unschick, aber für Demonstrationszwecke reicht es.

#!perl
use strict;
use warnings;
use Tk;
use Tk::Scale;
my $mw = Tk::MainWindow->new();
# Use a scale to set the height of an arrow drawn on a canvas
my $zahl = 42;
my $scale = $mw->Scale(
-from => 0,
-to => 250,
-showvalue => 1,
-tickinterval => 50,
-command => \&set_height,
-variable => \$zahl,
);
my $canvas = $mw->Canvas(
-width => 50,
-bg => 'white',
);
my $poly = $canvas->createPolygon(
0,0,1,1,2,2,
-fill => 'SeaGreen3',
-tags => ['poly'],
);
my $line = $canvas->createLine(
0,0,1,1,2,2,0,0,
-fill => 'black',
-tags => ['line'],
);
$scale->pack(
-fill => 'y',
-expand => 1,
-side => 'left',
);
$canvas->pack(-fill => 'y', -expand => 1,);
$mw->MainLoop();
sub set_height {
my $height = $zahl + 21;
my $y2 = $zahl - 30;
if( $y2 <21 #$w $canvas- $height $y2 ) 15 20 25 35 45 5 coords poly { }>coords($poly, 15, 20, 35, 20, 35, $y2, 45, $y2, 25, $height, 5, $y2, 15, $y2, 15, 20);
#$w coords line
$canvas->coords($line, 15, 20, 35, 20, 35, $y2, 45, $y2, 25, $height, 5, $y2, 15, $y2, 15, 20);
}