

Bevor Sie jetzt weitermachen, sollten Sie zunächst erfahren, wie Sie die Steuerelemente nach Wunsch können. Dazu kann man der Methode pack, die wir in den Beispielprogrammen bisher ohne Parameter verwendet haben, bestimmte Anweisungen geben:
#!/usr/bin/perl
use strict;
use warnings;
use Tk;
my $main = MainWindow->new();
$main->geometry('200x40');
$main->Label(
-text => 'Bitte machen Sie eine Eingabe:',
)->pack(
-side => 'top', # top = oben (default)
-anchor => 'w', # w = west = links
);
$main->Button(
-text => 'OK',
-background => 'yellow' ,
-command => sub{ new_window(); },
)->pack(
-side => 'right', # gelber Button rechts
);
my $eingabe= $main->Entry(-background => 'white')
->pack(-side => 'left' );
$main->MainLoop();
sub new_window {
my $top1 = $main->Toplevel(
-width => 200,
-height => 80,
);
$top1->packPropagate(0);
$top1->Label(
-text => "Sie gaben ein:" . $eingabe->get(),
)->pack(-side => 'top');
$top1->Button(
-text => 'close',
-command => [ $top1 => 'destroy' ],
)->pack(
-side => 'bottom',
-fill => 'both',
);
$eingabe->delete(0, 'end');
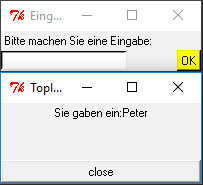
}So sieht das Ergebnis aus:

Die Zeile
-command => [ $top1 => 'destroy' ],hätte man auch als
-command => sub { $top1->destroy() },schreiben können, die Wirkungsweise ist die gleiche (TIMTOWDI).
Ich habe im Quellcode einiges kommentiert und überlasse Ihnen den Code nach der Devise probieren und anschauen.
Ich rate Ihnen dazu, die jeweiligen Widget-Seiten der einzelnen Steuerelemente durchzulesen und damit
an diesem Programm herumzuspielen (nach dem Trial and Error-Prinzip).
Zur Übersicht die wichtigsten Optionen für pack:
| pack-Option | mögliche Werte | Bedeutung |
|---|---|---|
| -side | "left", "right", "top" oder "bottom" | Platziert das Widgetrechteck an die angegebene Seite des Fensters oder Frames. |
| -fill | "none", "x", "y" oder "both" | Das Widgetrechteck breitet sich in die angegebene Richtung aus. |
| -expand | 1 oder 0 | Das Widget füllt den Platz im Widgetrechteck aus (oder nicht). |
| -ipadx | Betrag | Definiert einen horizontalen Abstand um das Widget (dabei wird es um 2xBetrag in horizontaler Richtung vergrößert). |
| -ipady | Betrag | Definiert einen vertikalen Abstand um das Widget (dabei wird es um 2xBetrag in vertikaler Richtung vergrößert). |
| -padx | Betrag | Setzt links und rechts je Betrag Pixel Polster ein. |
| -pady | Betrag | Setzt oben und unten je Betrag Pixel Polster ein. |
| -anchor | "n", "ne", "e", "se", "s", "sw", "w", "nw" oder "center" | Verankert das Widget in seinem Rechteck an der angegebenen Stelle. |
Um die verschiedenen Parameter zu verstehen muss man wissen, dass jedes Widget von seinem sogenannten Widgetrechteck umgeben wird. Man kann mit einigen Parametern auf das Widget und mit einigen auf seinen Rahmen Einfluß nehmen.
Die wichtigsten sind wohl -fill (wie verhält sich das Widgetrechteck) und "-expand= (wie verhält sich das Widget in seinem Rechteck).
Am besten ist es hier, mit den Parametern in einem Programm herumzuspielen, bis man verstanden hat, welcher Parameter welche Bedeutung hat.
Denken Sie daran, Ihr erzeugtes Fenster mit der Maus zu vergrößern und zu verkleinern, dann sehen sie am besten, wie sich die
einzelnen Widgets bzw. ihre Rechtecke verhalten.
Es gibt noch andere Geometriemanager, die sie unter Perl/Tk verwenden können, z.B. grid und place. Auf beide möchte ich hier nicht weiter eingehen. Grid betrachtet das Fenster im Wesentlichen wie ein Schachbrett, mit place können sie Elemente pixelgenau . Für die meisten Fälle ist aber pack genau das richtige, und daher empfehle ich, zunächst mit diesem Manager zu experimentieren.
Mehr zu den Geometriemanagern findet man auf der Seite Geometrie-Manager zur Anordnung von Perl/Tk-Widgets, sowie im entsprechenden Abschnitt in der Einführung in Perl/Tk.
Teilen Sie die Bereiche Ihrer Tk-Applikation in verschachtelte Frames auf.
Ordnen Sie nicht alle Widgets direkt unterhalb des MainWindows an.
Dadurch können Sie die Widgets innerhalb eines Frames ordentlich anordnen und das komplette Frame in Ihrer Applikation da hin , wo sie es gerne hätten.
Langfristig lohnt sich das auch bei der Erstellung wiederverwenbarer und wartbarer Quellcode-Fragmente.
Es ist einfacher, den Inhalt eines einzelnen Frames zu justieren, als immer die gesamte UI in Abhängigkeit zu allen anderen Widgets zu überarbieten.
Zu guter Letzt erlaubt Ihnen das auch, verschiedene Geometriemanager einzusetzen - sozusagen einer pro Frame, mal grid mal pack.